Cara Buat Blog Konsep Tema di Photoshop
Dalam tulisan tutorial berikutnya beberapa kita akan pergi melalui proses membangun sebuah tema Wordpress, mulai hari ini dengan konsep desain awal di Photoshop. Ikuti langkah ini dengan langkah-langkah langkah pembuatan konsep desain untuk tema Stub Tiket saya, yang didasarkan pada sebuah blog review film jenis. Kami akan membuat desain halaman penuh siap untuk coding ke dalam situs web sepenuhnya bekerja.

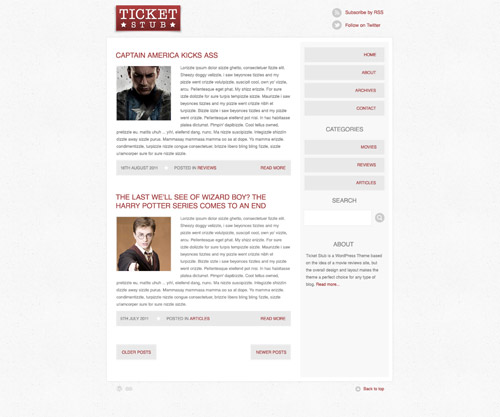
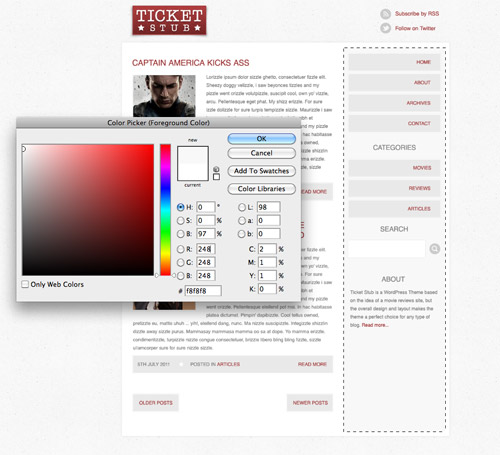
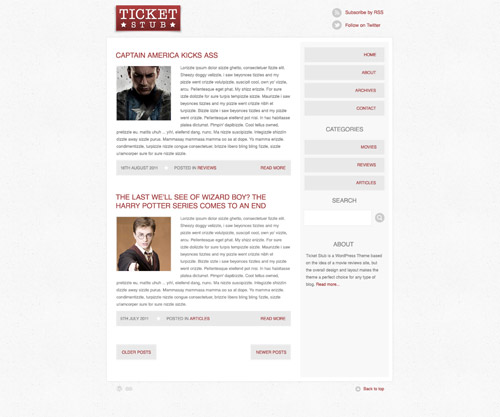
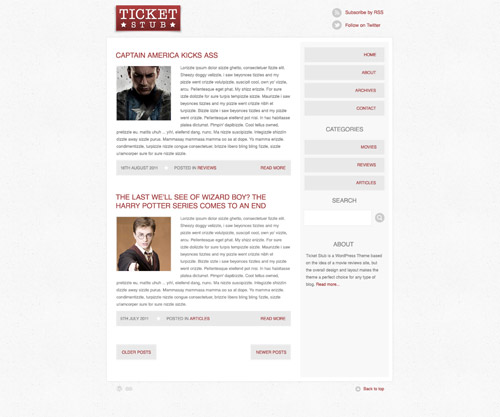
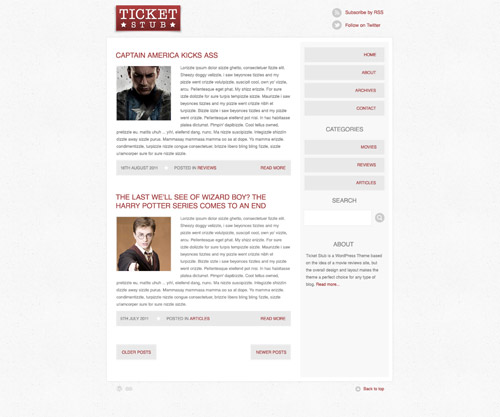
Tema kita akan membangun selama beberapa posting diberi nama Stub Tiket. Ini adalah tata letak blog yang bersih dan sederhana yang sudah ditetapkan sebagai sebuah blog review film, tapi generik cukup untuk digunakan untuk setiap jenis website.

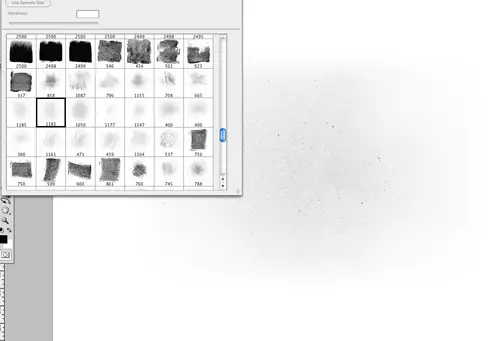
Kita akan mulai dengan menciptakan genteng tekstur latar belakang. Buka Photoshop dan menambahkan tempat dari sikat halus grunge di tengah dokumen.

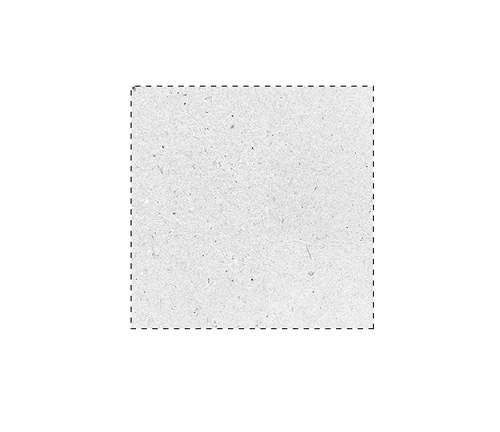
Ambil alat tenda persegi panjang dan buatlah seleksi persegi di suatu tempat di tengah. Membalikkan seleksi dan menghapus keluar kelebihannya. Ini trial and error untuk menemukan bagian yang berulang tanpa tepi yang jelas.

Kurangi opacity dari tekstur menjadi sekitar 30%, kemudian melihat apakah itu mengulangi dengan benar dengan menduplikasi persegi untuk menutupi area yang lebih besar. Gunakan alat Clone untuk menghapus partikel yang tidak diinginkan di file asli.



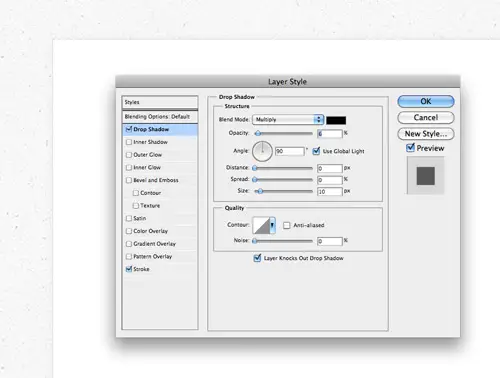
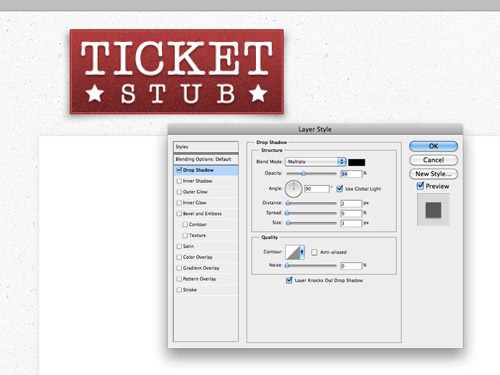
Menambahkan efek Drop Shadow sangat halus untuk persegi panjang konten. Saya menggunakan pengaturan opacity 6%, 0 jarak, 0 penyebaran dan ukuran 10px. Juga memberikan lapisan stroke abu-abu yang sangat halus 1px untuk membantu menentukan tepi.

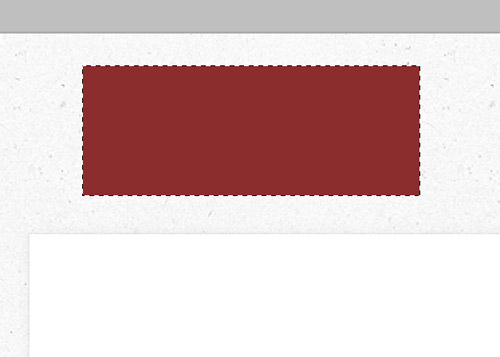
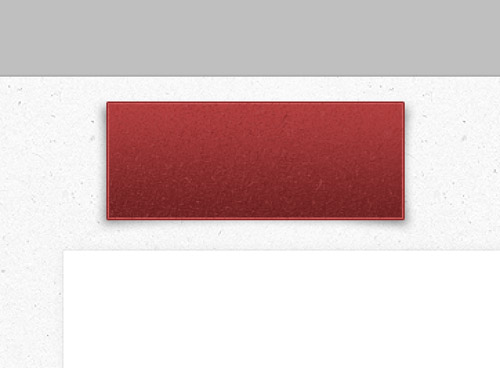
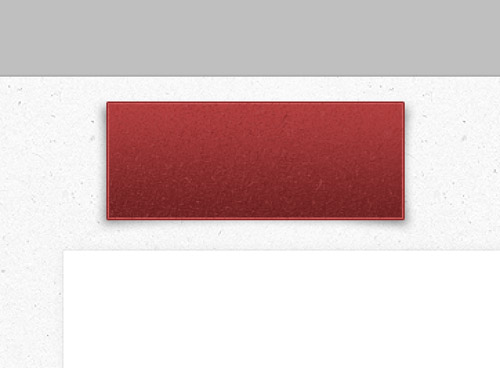
Logo default theme dapat ditambahkan ke ruang di area header. Isi persegi panjang dengan merah tua.


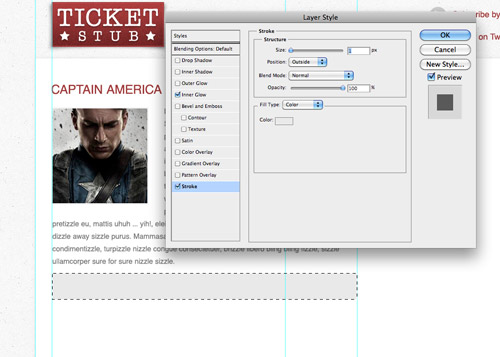
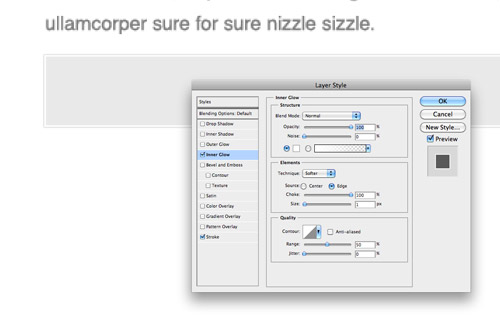
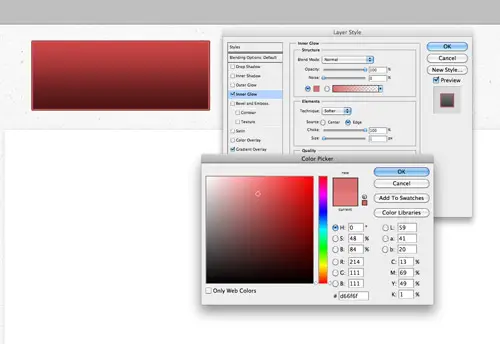
Tambahkan Stroke 1px menggunakan warna yang lebih gelap merah, lalu tambahkan efek Inner Glow menggunakan lebih terang. Sesuaikan pilihan sehingga Inner Glow memiliki blending mode normal, 100% tersedak dan ukuran 1px.

Gunakan sikat halus grunge untuk menambahkan lapisan bertekstur dengan logo menggunakan warna merah baik terang dan gelap.


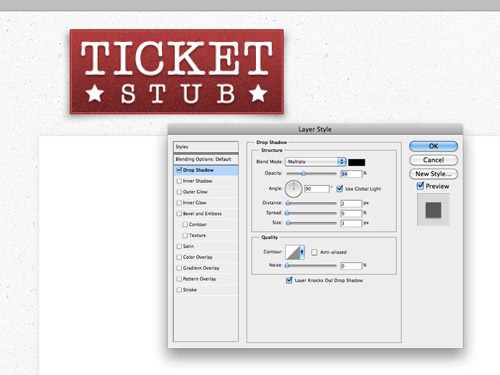
Tempel di beberapa grafis bintang dari Illustrator dan menambahkan sebuah drop shadow halus pada teks untuk menghabisi logo dengan penampilan bioskop gaya retro tiket rintisan.

Menambahkan beberapa ikon untuk daerah kanan atas header untuk RSS dan link Twitter. Seluruh teks akan diatur dalam Helvetica di desain ini, sementara merah tua telah dipilih sebagai warna link global.

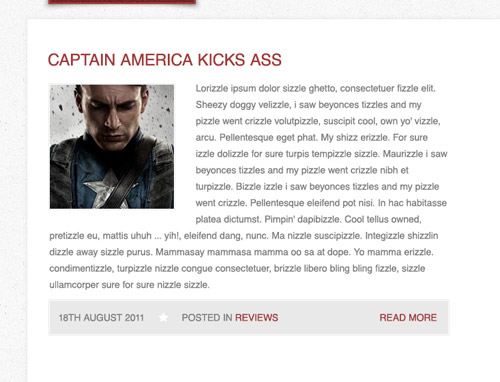
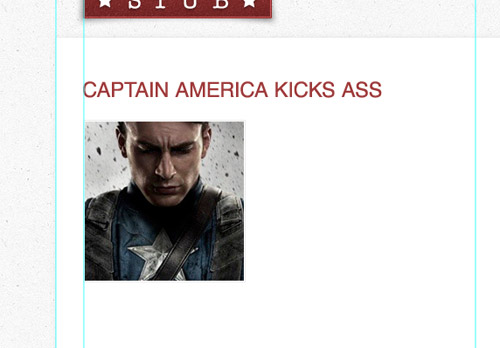
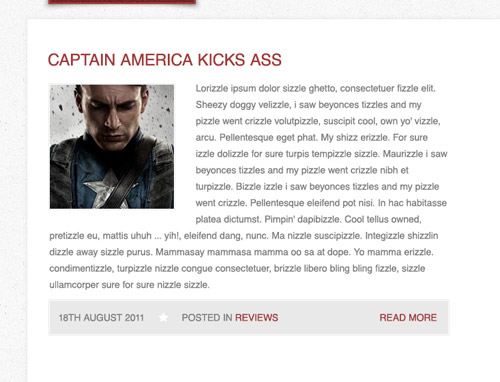
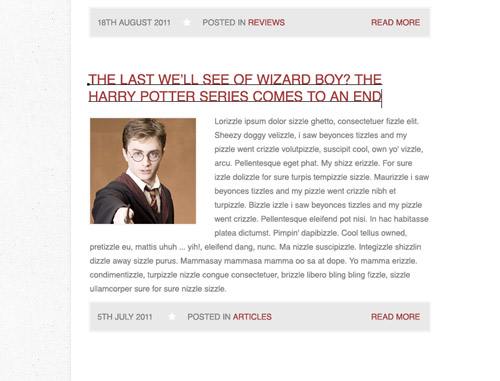
Gunakan panduan untuk menyorot margin dari tepi area konten, kemudian mulai fleshing keluar posting sampel blog dengan header dan gambar pos. Mengatur kepala ke huruf besar untuk membantu penekanan tipografi menambah unsur-unsur.

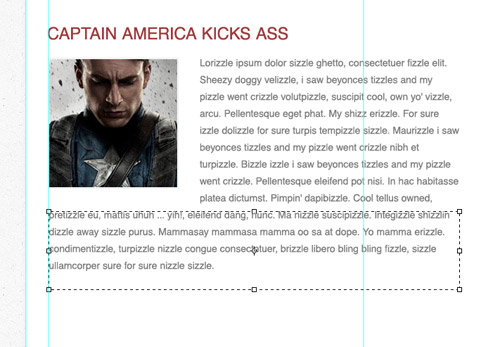
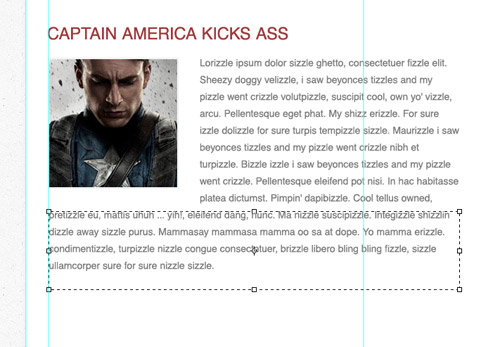
Teks boneka generik dapat digunakan untuk mewakili isi pengantar untuk posting. Mengatur font pada 14px terbaca dengan tinggi garis murah sekitar 24px untuk membantu dengan mudah dibaca. Hitam putih akan terlalu kontras, sehingga pertengahan hingga abu-abu terang dipilih untuk badan teks.

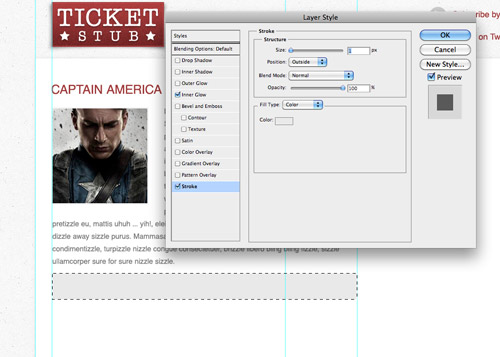
Posting blog juga memiliki potongan informasi yang ditampilkan dengan semua kiriman. Ini dapat dimasukkan dalam panel mereka sendiri. Gambarlah sebuah persegi panjang abu-abu di lebar kolom dan menambahkan stroke 1px dengan warna yang sama.

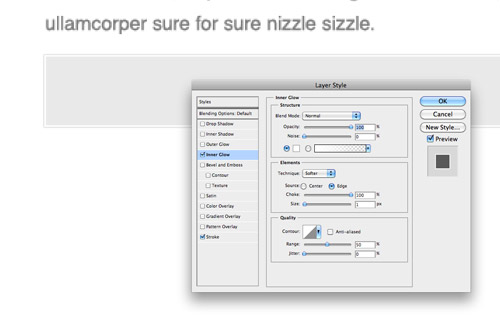
Mengatur efek Inner Glow menggunakan blending mode normal, putih, 100% tersedak dan 1px dalam ukuran untuk menciptakan efek perbatasan ganda.

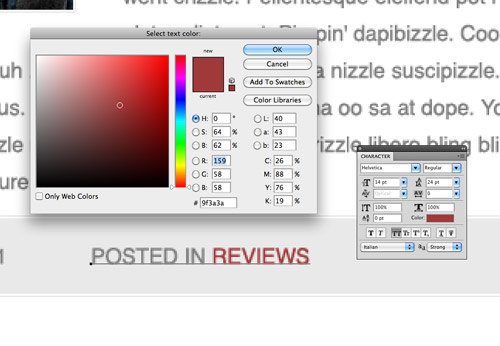
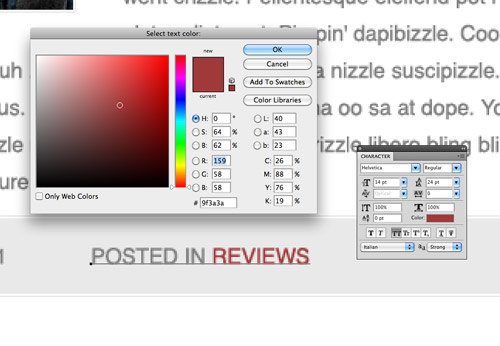
Gunakan body copy gaya teks yang sama untuk menambahkan tanggal, informasi kategori dan membaca lebih banyak link untuk posting sampel. Jangan lupa untuk menyorot link di link warna merah.

Tanggal dan kategori dapat dikelompokkan bersama-sama, dipisahkan oleh sebuah bintang kecil grafis, sedangkan membaca link lebih bekerja dengan baik sejalan dengan hak untuk menunjukkan bahwa itu mengarah lebih lanjut.

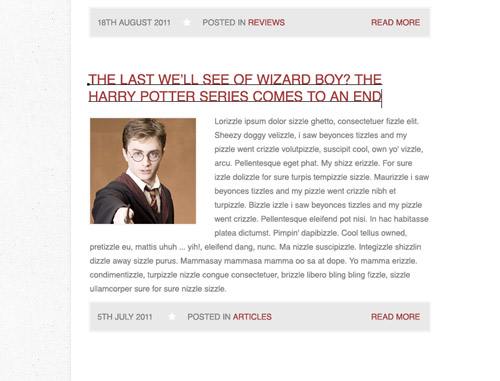
Grup semua elemen yang membentuk sebuah posting sampel, kemudian membuat duplikat dan posisi itu di bawahnya. Mengatur judul untuk sesuatu yang jauh lebih lama untuk merencanakan bagaimana sebuah kalimat lagi akan membungkus.

Gunakan styling panel yang sama digunakan dalam kutipan posting untuk menciptakan elemen tombol untuk link posting yang lebih tua dan lebih baru.

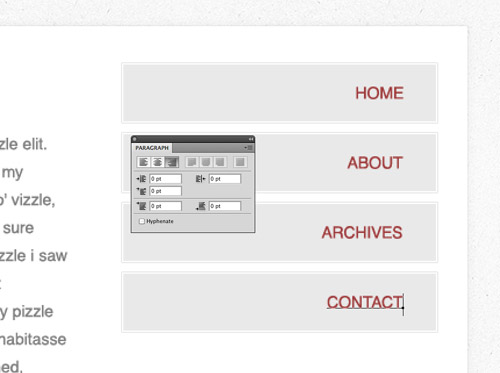
Styling tombol yang sama dapat digunakan di sidebar untuk memungkinkan link lebih menonjol ke halaman blog dan kategori. Align teks ke kanan di unsur-unsur.

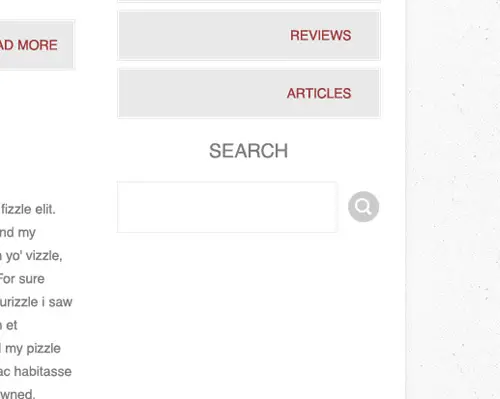
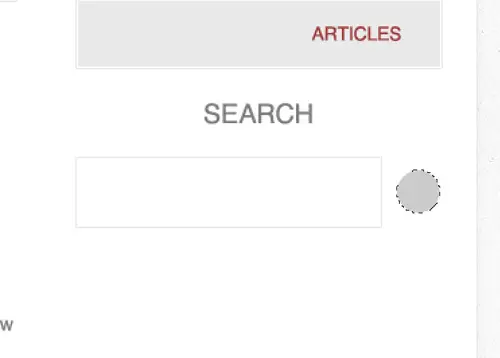
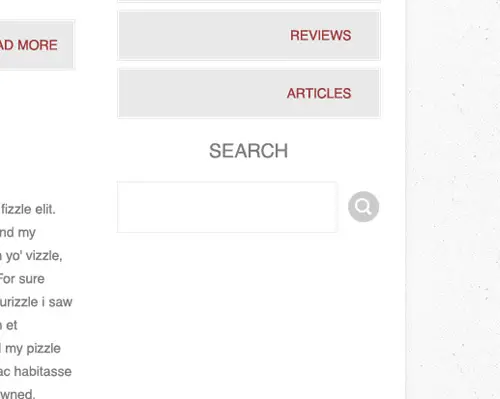
Buat kotak pencarian dengan menggunakan persegi panjang halus diuraikan, dan kemudian meniru gaya ikon di header dengan lingkaran abu-abu.

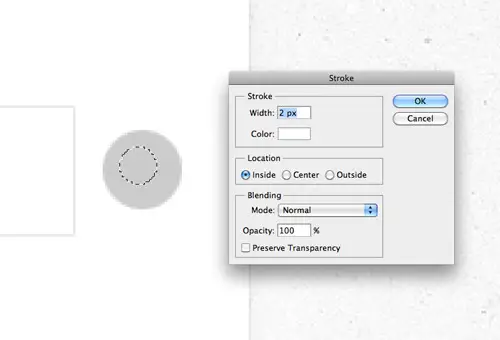
Gunakan Elliptical marquee sebagai dasar untuk sebuah ikon kaca pembesar. Klik kanan dan pilih stroke untuk memberikan pilihan garis putih 2px, lalu menghabisi ikon dengan gagang menggunakan alat Line.

Sangat penting untuk memberikan konsistensi seluruh desain apapun, dengan menggunakan warna link yang sama, gaya tombol dan desain ikon yang sama.

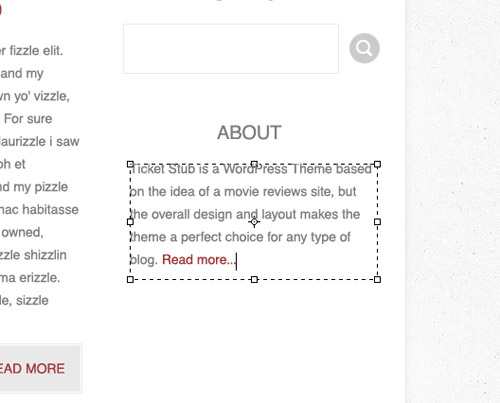
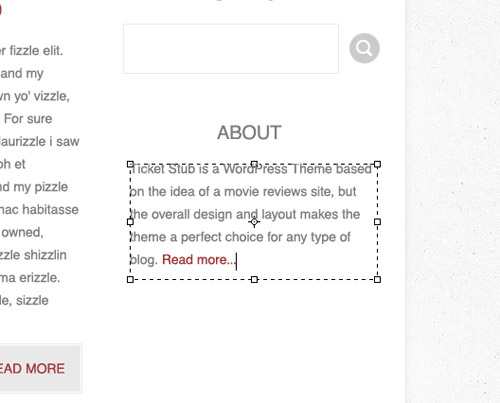
Sebuah pendek Tentang kutipan di sidebar membantu mengisi ruang kosong dan menyediakan link lain melalui ke area lain dari situs web.

Sidebar saat ini memadukan ke area konten sedikit terlalu banyak. Gambarlah sebuah persegi panjang abu-abu terang di sisi kanan dari desain untuk menyertakan semua elemen sidebar. Hal ini membantu konten dengan latar belakang putih terang menonjol dengan keunggulan lebih di samping abu-abu sedikit lebih gelap.

Menyelesaikan desain dengan kembali ke link atas, sekali lagi menciptakan ikon kecil berdasarkan gaya yang sama seperti yang di header.

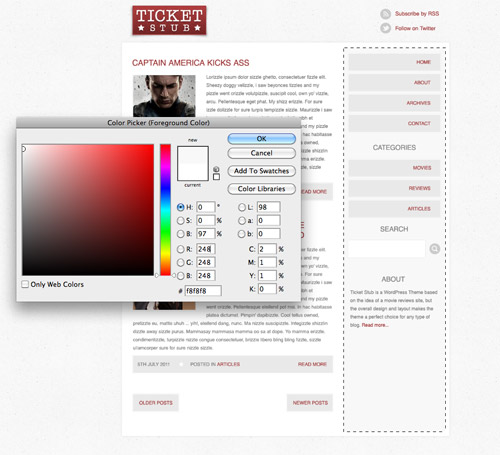
Ini meninggalkan konsep kita untuk homepage tema blog lengkap kami. Lain kali kami akan mulai memotong-motong desain dan menciptakan sebagai halaman web dengan kode HTML dan CSS.
Kritik & Saran tinggalkan komentar
Dalam tulisan tutorial berikutnya beberapa kita akan pergi melalui proses membangun sebuah tema Wordpress, mulai hari ini dengan konsep desain awal di Photoshop. Ikuti langkah ini dengan langkah-langkah langkah pembuatan konsep desain untuk tema Stub Tiket saya, yang didasarkan pada sebuah blog review film jenis. Kami akan membuat desain halaman penuh siap untuk coding ke dalam situs web sepenuhnya bekerja.

Tema kita akan membangun selama beberapa posting diberi nama Stub Tiket. Ini adalah tata letak blog yang bersih dan sederhana yang sudah ditetapkan sebagai sebuah blog review film, tapi generik cukup untuk digunakan untuk setiap jenis website.

Kita akan mulai dengan menciptakan genteng tekstur latar belakang. Buka Photoshop dan menambahkan tempat dari sikat halus grunge di tengah dokumen.

Ambil alat tenda persegi panjang dan buatlah seleksi persegi di suatu tempat di tengah. Membalikkan seleksi dan menghapus keluar kelebihannya. Ini trial and error untuk menemukan bagian yang berulang tanpa tepi yang jelas.

Kurangi opacity dari tekstur menjadi sekitar 30%, kemudian melihat apakah itu mengulangi dengan benar dengan menduplikasi persegi untuk menutupi area yang lebih besar. Gunakan alat Clone untuk menghapus partikel yang tidak diinginkan di file asli.

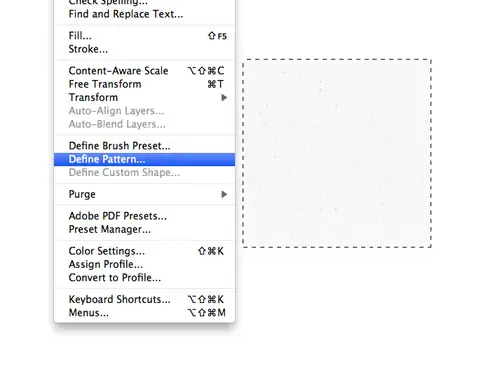
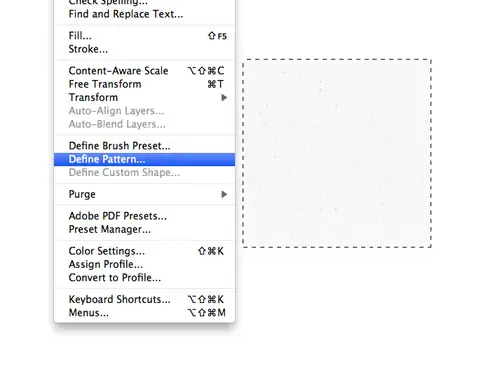
Dengan file tekstur asli yang dipilih pergi ke Edit> Define Pola untuk menyimpan carikan itu. Isi latar belakang file desain web dengan file pola baru dibuat.

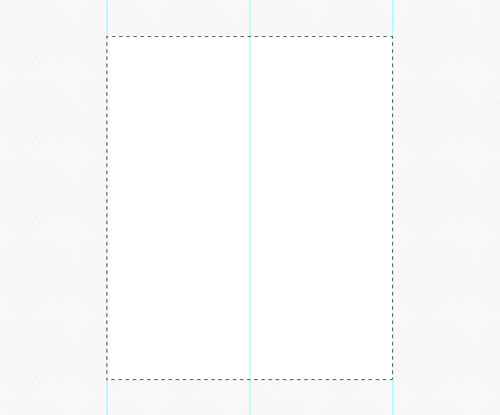
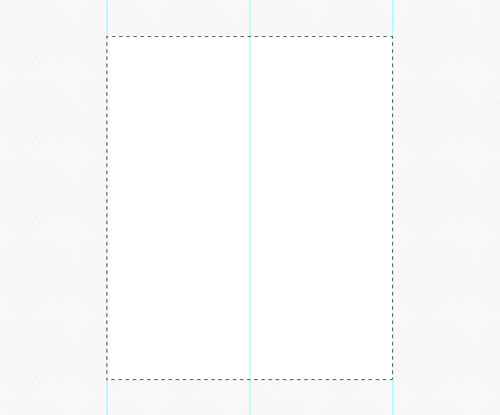
Garis area pusat 960px di dalam dokumen dan mengisinya dengan putih. Saya menggunakan alat tenda dengan mengklik kanan dan memilih pilihan Transform Selection. Pada panel atas Anda dapat memasukkan dimensi tertentu.

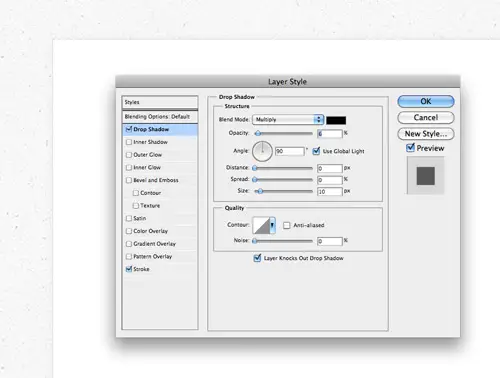
Menambahkan efek Drop Shadow sangat halus untuk persegi panjang konten. Saya menggunakan pengaturan opacity 6%, 0 jarak, 0 penyebaran dan ukuran 10px. Juga memberikan lapisan stroke abu-abu yang sangat halus 1px untuk membantu menentukan tepi.

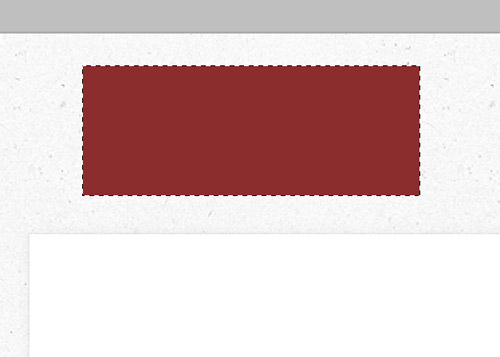
Logo default theme dapat ditambahkan ke ruang di area header. Isi persegi panjang dengan merah tua.

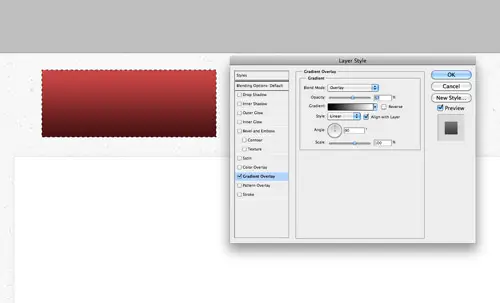
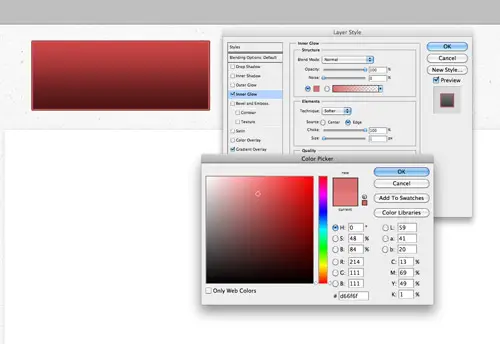
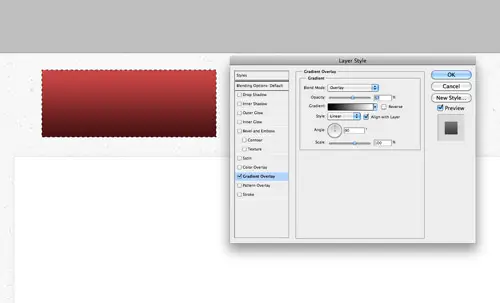
Tambahkan Gradient Overlay menggunakan blending mode Overlay. Kurangi opacity untuk nada bawah pengaruh gradien meninggalkan perubahan halus warna.

Tambahkan Stroke 1px menggunakan warna yang lebih gelap merah, lalu tambahkan efek Inner Glow menggunakan lebih terang. Sesuaikan pilihan sehingga Inner Glow memiliki blending mode normal, 100% tersedak dan ukuran 1px.

Gunakan sikat halus grunge untuk menambahkan lapisan bertekstur dengan logo menggunakan warna merah baik terang dan gelap.

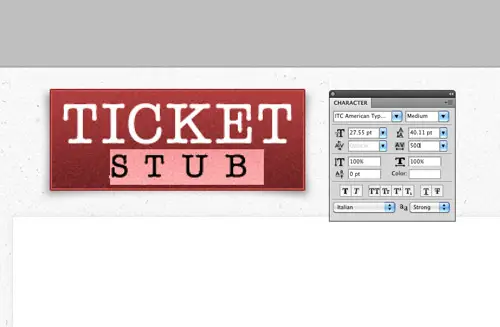
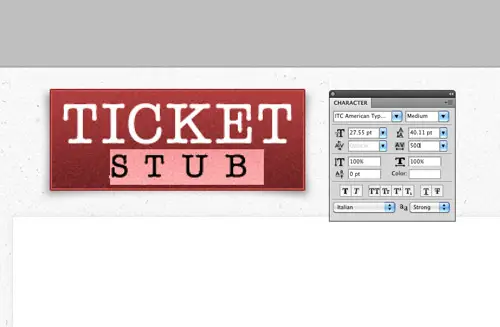
Tambahkan tempat teks untuk logo. Di sini saya menggunakan font mesin ketik Amerika, dengan ukuran dan pelacakan penyesuaian pada 'Stub' kata.

Tempel di beberapa grafis bintang dari Illustrator dan menambahkan sebuah drop shadow halus pada teks untuk menghabisi logo dengan penampilan bioskop gaya retro tiket rintisan.

Menambahkan beberapa ikon untuk daerah kanan atas header untuk RSS dan link Twitter. Seluruh teks akan diatur dalam Helvetica di desain ini, sementara merah tua telah dipilih sebagai warna link global.

Gunakan panduan untuk menyorot margin dari tepi area konten, kemudian mulai fleshing keluar posting sampel blog dengan header dan gambar pos. Mengatur kepala ke huruf besar untuk membantu penekanan tipografi menambah unsur-unsur.

Teks boneka generik dapat digunakan untuk mewakili isi pengantar untuk posting. Mengatur font pada 14px terbaca dengan tinggi garis murah sekitar 24px untuk membantu dengan mudah dibaca. Hitam putih akan terlalu kontras, sehingga pertengahan hingga abu-abu terang dipilih untuk badan teks.

Posting blog juga memiliki potongan informasi yang ditampilkan dengan semua kiriman. Ini dapat dimasukkan dalam panel mereka sendiri. Gambarlah sebuah persegi panjang abu-abu di lebar kolom dan menambahkan stroke 1px dengan warna yang sama.

Mengatur efek Inner Glow menggunakan blending mode normal, putih, 100% tersedak dan 1px dalam ukuran untuk menciptakan efek perbatasan ganda.

Gunakan body copy gaya teks yang sama untuk menambahkan tanggal, informasi kategori dan membaca lebih banyak link untuk posting sampel. Jangan lupa untuk menyorot link di link warna merah.

Tanggal dan kategori dapat dikelompokkan bersama-sama, dipisahkan oleh sebuah bintang kecil grafis, sedangkan membaca link lebih bekerja dengan baik sejalan dengan hak untuk menunjukkan bahwa itu mengarah lebih lanjut.

Grup semua elemen yang membentuk sebuah posting sampel, kemudian membuat duplikat dan posisi itu di bawahnya. Mengatur judul untuk sesuatu yang jauh lebih lama untuk merencanakan bagaimana sebuah kalimat lagi akan membungkus.

Gunakan styling panel yang sama digunakan dalam kutipan posting untuk menciptakan elemen tombol untuk link posting yang lebih tua dan lebih baru.

Styling tombol yang sama dapat digunakan di sidebar untuk memungkinkan link lebih menonjol ke halaman blog dan kategori. Align teks ke kanan di unsur-unsur.

Buat kotak pencarian dengan menggunakan persegi panjang halus diuraikan, dan kemudian meniru gaya ikon di header dengan lingkaran abu-abu.

Gunakan Elliptical marquee sebagai dasar untuk sebuah ikon kaca pembesar. Klik kanan dan pilih stroke untuk memberikan pilihan garis putih 2px, lalu menghabisi ikon dengan gagang menggunakan alat Line.

Sangat penting untuk memberikan konsistensi seluruh desain apapun, dengan menggunakan warna link yang sama, gaya tombol dan desain ikon yang sama.

Sebuah pendek Tentang kutipan di sidebar membantu mengisi ruang kosong dan menyediakan link lain melalui ke area lain dari situs web.

Sidebar saat ini memadukan ke area konten sedikit terlalu banyak. Gambarlah sebuah persegi panjang abu-abu terang di sisi kanan dari desain untuk menyertakan semua elemen sidebar. Hal ini membantu konten dengan latar belakang putih terang menonjol dengan keunggulan lebih di samping abu-abu sedikit lebih gelap.

Menyelesaikan desain dengan kembali ke link atas, sekali lagi menciptakan ikon kecil berdasarkan gaya yang sama seperti yang di header.

Ini meninggalkan konsep kita untuk homepage tema blog lengkap kami. Lain kali kami akan mulai memotong-motong desain dan menciptakan sebagai halaman web dengan kode HTML dan CSS.
Kritik & Saran tinggalkan komentar



Posting Komentar